insideout 과제
l-wrapper로 통일된 레이아웃 만들기
header와 body 안의 컨텐츠가 한덩어리로 관리가 되어야 한다.
ㄴ같은 클래스를 주어 width 크기를 동일하게 준다.
line-height : 1 -> 폰트 크기와 같이 가져가겠다!
수도 엘리먼트
contents_subtitle::before{
content: 'oooo';
}
=> 새로운 개념! css에서 마크업을 조작할 수 있는 기법.
: -> 한개짜리는 sudo class 이고
:: -> 두개짜리는
::before -> 내부 컨텐츠 이전에 해당 마크업을 추가한다.
::after -> 내부컨텐츠 이후에 해당 마크업을 추가한다.
*꾸미는 용도에서 마크업을 추가하는 일에 활용한다. (확장이 많이될 수 있다.)
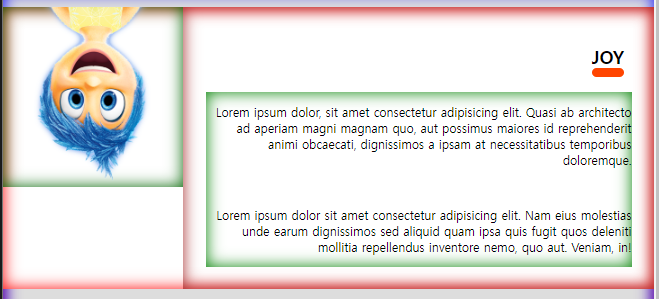
컨텐츠 flexbox나누기 => 그림 / 글 => 2개의 포지션으로 나눈다. 글 => h2와 p 두개 섹션으로 나눠진다.
문단을 동일하게 만들기
flex-basis: 0;
flex-grow: 1;
반응형 웹 맛보기
.l_wrapper {
box-shadow: inset 0 0 20px purple;
width: auto;
max-width: 960px; /*반응형 맛보기*/
margin: 0 auto;
}-> width: auto로 주고, max-width는 지정해준다.
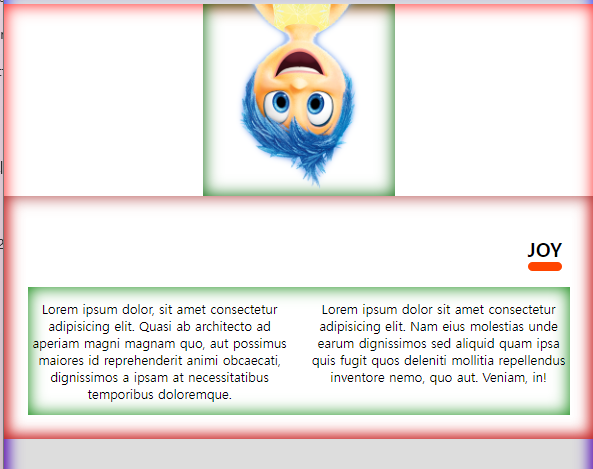
basis로 반응형 수직 정렬하기



@media (max-width: 960px){
.section.section{ /*section 클래스를 두번 주어 미디어쿼리가 우선순위로 실행될 수 있도록 만듦*/
flex-direction: column;
align-items: center;
text-align: center;
}
}ㄴ 수직으로 정렬한다.
@media (max-width: 960px){
.section.section{
flex-direction: column;
}
.section-cover.type_bottom{
order:2;
}
}ㄴ 수직으로 정렬하면서 2번쨰 요소를 먼저 보여준다.
ㄴ order은 items의 순서를 바꾸어준다.
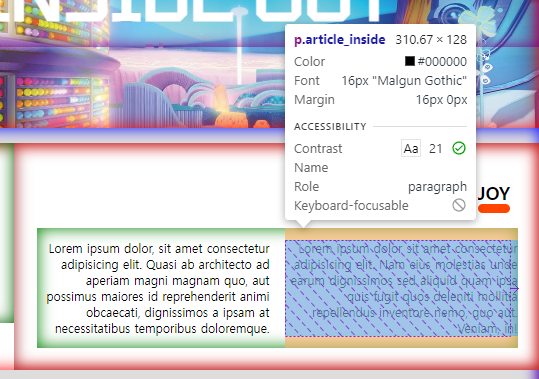
문단 300px 이하가 될 때 수직 정렬
.contents_article {
box-shadow: inset 0 0 20px green;
display: flex;
gap: 20px;
flex-wrap: wrap;
}
.article_inside{
flex-basis: 300px;
flex-grow: 1;
}flex-wrap이 flex-basis:300px 기준으로 줄바꿈을 하게 된다.
만약, flex-wrap이 없었다면 flex-shrink 초기값에 의해 flex-basis가 무시되고 줄어들게 된다.
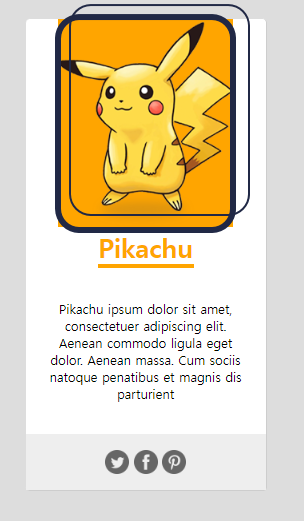
negative 마진


.pokemon img {
background-color: orange;
margin-top: -50px;
margin-bottom: -50px;
}

.map{
background-color: orange;
width: auto;
padding: 40px;
width: 300px;
margin-left: -50px;
margin-right: -50px; /*차이가 없다. 왜냐하면 액자의 크기만 작아진것이다. */
}
'HTML+CSS' 카테고리의 다른 글
| html/css #12-css variables 색상관리 (0) | 2023.12.21 |
|---|---|
| html/css #11-vw단위, z-index 쌓임맥락, 벤다이어그램 (0) | 2023.12.20 |
| html/css #10-My Bucket List 정리 (수도 엘리먼트, flexbox 내부 컨텐츠 안정화, box-sizing) (1) | 2023.12.19 |
| html/css #10-position (1) | 2023.12.19 |
| html/css #8-flex-direction (1) | 2023.12.18 |



