어떤 요소의 위치를 움직일 때 , margin을 직접 움직일 수 있지만 (공간 자체가 달라짐)
공간자체가 달라지면 다음요소에게 방해를 줄 수 있기 때문에
공간은 그대로 두고 시각적으로만 움직이는 position을 사용할 수 있다.
opacity

position
- 초기값 : static (정적인)
- relative : 자기 자신을 중심으로 이동한다.
- 현재 내 위치에서 이동한다. / left, right, top, bottom 등으로 위치를 줄 수 있다.

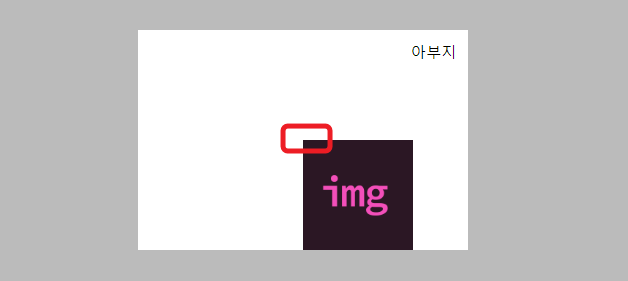
* relative는 공간은 그대로 두고 시각적으로만 움직인다.
* 빨간 네모 상자는 margin 공간이고, 시각적으로만 움직인다.
- absolute: Containing block (기준으로 요소 이동한다
- 최초 부모 기준점 : viewport의 왼쪽 상단
- 최초 viewport에 고정이지만, 스크롤에 고정이 아니다.
- 스크롤에 고정하기 위해서는 추가로 fix 코딩을 해줘야 한다.

absolute left:0, top: 0 - 지정 부모를 기준으로 적용하려면 : 조상 부모 요소에 position: relative;
- position을 지정한 조상 부모를 기준으로 absolute가 적용 된다.
- 가장 가까운 부모의 position을 따라간다. static은 제외

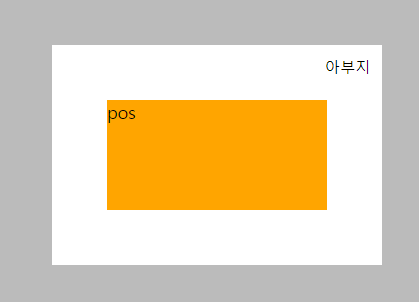
아부지 요소에 postion:relative; img에 right:0 bottom:0
- 스크롤에 고정하기 위해서는 추가로 fix 코딩을 해줘야 한다.
*absolute는 요소가 공간과 같이 움직인다.
떄문에 요소두개가 붙어있는데 absolute로 이동한다면, 아마 다른 요소는 자리가 변경될 것이다.
img를 중앙정렬 하는 방법

position: absolute;
left: 50%
top: 50%
왼쪽 위 꼭짓점이 가운데에 위치하게 된다.
시각적으로 정확히 center에 위치한 효과를 주기 위해서는
1)
margin-top: -50px;
margin-left: -50px; (상자의 크기가 100*!00)
ㄴ 하지만 이 방법은 굉장히 레거시... 적인 방법이다.
2) ★★★
transform : translate(-50%, -50%)
자기 자신의 너비 기준에서 50%에 해당하는 값을 가져온다.
*공간은 그대로이고 시각적으로 움직인 것임!
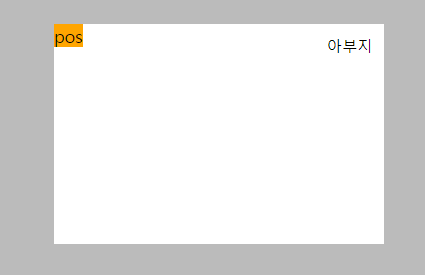
div 박스에 position:absolute를 주면

ㄴpos (div) 는 인라인은 아니다. 컨텐츠 크기만큼 잡혔을 뿐
하.지.만
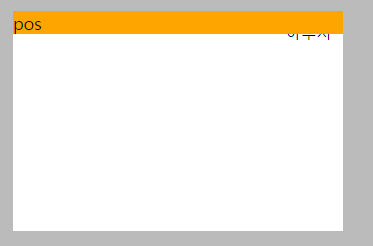
left:0 ,rigjt: 0을 주면 어떻게될까?

ㄴ 컨테이닝 블럭 기준으로 양옆으로 늘어나게 된다!
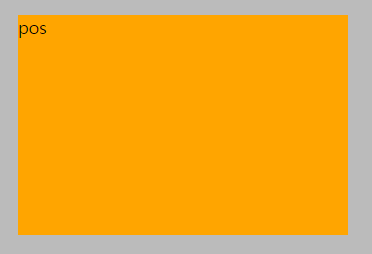
top: 0 left: 0 right: 0 bottom: 0

ㄴ 부모의 공간만큼 차게 된다.
left , top 만 0 일때는 margin : auto 가 안먹는다.
left, top, right, bottom 함으로써 공간을 사용하겠다는 선언을 하는 것이나 다름 없다!
따라서 이 때 margin: auto 를 사용해주면 중앙 정렬이 가능하다.

*가용 영역을 최대한으로 잡아주고 width, height 를 조정한 후에 margin을 주는 개념이다.
단축속성 inset 사용
이 위의 코드들을 하나 하나치려니 매우 복잡하다.
inset: 0; 으로 해주면 위와 같다.
위의 코드를 inset으로 단축해주면
inset (30px 20px 50px);
ㄴ 보더와 같네! 굳굳
'HTML+CSS' 카테고리의 다른 글
| html/css #9-flexbox 반응형 맛보기: 수도 엘리먼트, 네거티브마진 (insideout 과제) (1) | 2023.12.19 |
|---|---|
| html/css #10-My Bucket List 정리 (수도 엘리먼트, flexbox 내부 컨텐츠 안정화, box-sizing) (1) | 2023.12.19 |
| html/css #8-flex-direction (1) | 2023.12.18 |
| html/css #7-1 동물 소개 페이지 flexbox로 중앙정렬하기 (0) | 2023.12.13 |
| html/css #7-felxbox2 (0) | 2023.12.13 |



