쌓임맥락 MDN
쌓임 맥락 - CSS: Cascading Style Sheets | MDN
쌓임 맥락(stacking context)은 가상의 Z축을 사용한 HTML 요소의 3차원 개념화입니다. Z축은 사용자 기준이며, 사용자는 뷰포트 혹은 웹페이지를 바라보고 있을 것으로 가정합니다. 각각의 HTML 요소는
developer.mozilla.org
창 크기에 따라 이미지가 비율을 유지할 수 있도록 만든다
1번째 방법) min-height에 vw값 주기
ㄴ header 클래스의 height에 viewport width 값을 주면 min-header "너비"를 비례해서 높이를 조절할 수 있다.
>> 가로를 늘리면 height의 높이가 늘어나는 것이다!!!
움직일 때 이미지의 비율이 그대로 유지된다.


ㄴ min-height :40vw -> 너비의 40%만큼의 높이는 무조건 확보한다는 뜻
2번째 방법) padding top 값에 %값 주기
viewport width 값을
부모 요소의 "너비"를 기준으로 산정이 되기 때문에 부모 요소의 너비에 비례해서 높이를 조절할 수 있다.
background-size : cover / contain
contain -> 이미지의 원본의 크기대로 붙어짐 : 전체이미지가 식별될 수 있도록 도움을 준다.
cover -> 이미지를 공간에 맞도록 늘려서 가득 차게 만들어줌 : 상하좌우가 잘릴 수 있지만 최선의 뷰를 위해 늘어남
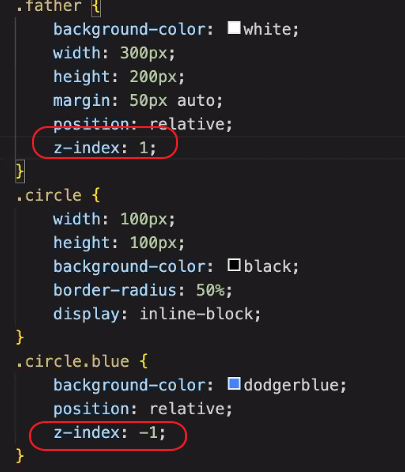
z-index : 숫자가 클수록 가장 위로 올라온다.
z-index는 상속불가
z-index : 1 , z-index : 100 -> 100이 가장 위로 올라온다.
z-index: 99999 -> 무슨일이 있어도 이게 가장 위로 보여야된다 !
z-index : -1 -> 전교 꼴찌가 된다.
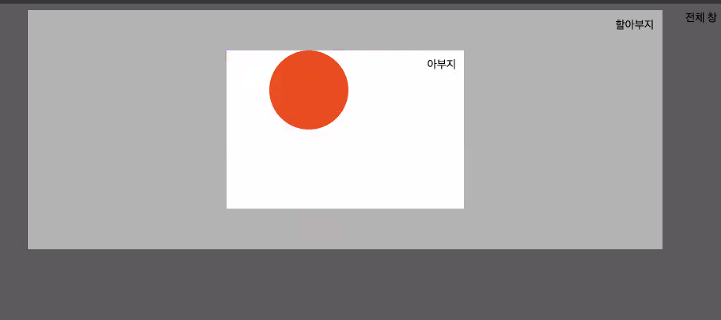
부모 요소 기준으로 뒤로 보내고 싶으면 어떻게 해야할까?

ㄴ 아버지에게 z-index를 부여하여, 아들요소가 그 아래의 z-index를 들도록 한다.


*position: relative 만으로는 쌓임맥락이 형성되지 않는다. z-index가 key이다.
transform: translate(0)
transform도 쌓임맥락에 해당한다. -> 형성됨!
-> z-index의 -1과 같은 기능을 수행한다.
ㄴ 파란색 원에 transform: translate(0)을 주면 앞으로 나온다.
position: relative + z-index
ㄴ 다시 빨간원이 앞으로 나온다. (transform: translate(0)보다 우선시
opacity : 투명도 설정
앞 요소에 투명도 opacity를 주면 뒤의 요소가 보이는 것이다.
부모와 자식의 쌓임맥락이 따로 형성되어있다면, 따로 봐야한다.
(자식은 부모 기준에서 1등이지 월드에서 1등은 아니다. )

+ body 또한 쌓임맥락이다. 때문에 자식은 부모의 뒤로는 넘어갈 수 없는 것이다 . = body 뒤로는 넘어갈 수 없다!
calc

ㄴ width를 50%로 주면, padding을 입혔을 때 이렇게 상자가 과하게 커진다.
ㄴ box-sizing을 이용해도 되지만, calc를 이용해서 width 를 잡아줘도된다.
1번째 방법
ㄴ 양쪽 패딩 40px*2 총 80px을 calc를 통해 미리 빼서 width를 지정해준다.
2번째 방법
ㄴ 위의 레이아웃은 왼쪽 오른쪽 margin percentage를 주어도 동일하게 해결할 수 있다.

*별첨 - 벤다이어그램 과제 : mix-blend-mode
'HTML+CSS' 카테고리의 다른 글
| html/css #13 Braista 실습 position, --, media쿼리복습, 그리드시스템 (0) | 2023.12.26 |
|---|---|
| html/css #12-css variables 색상관리 (0) | 2023.12.21 |
| html/css #9-flexbox 반응형 맛보기: 수도 엘리먼트, 네거티브마진 (insideout 과제) (1) | 2023.12.19 |
| html/css #10-My Bucket List 정리 (수도 엘리먼트, flexbox 내부 컨텐츠 안정화, box-sizing) (1) | 2023.12.19 |
| html/css #10-position (1) | 2023.12.19 |



