
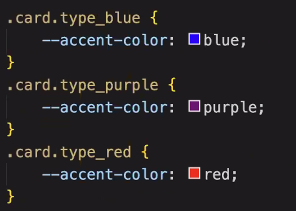
.card.type~~ 하위에 있는 자식 요소에는 모두 var(--accent-color) 를 선언하여 해당하는 색상을 관리해줄 수 있음
색상 변경과 같은 유지보수에적합하다.
ex) color : var(--accent-color);
background-color: var(--accent-color);
:root로 초기화하면 global vatiable이 된다.
'HTML+CSS' 카테고리의 다른 글
| html/css #14-transform, 애니메이션 (0) | 2024.01.02 |
|---|---|
| html/css #13 Braista 실습 position, --, media쿼리복습, 그리드시스템 (0) | 2023.12.26 |
| html/css #11-vw단위, z-index 쌓임맥락, 벤다이어그램 (0) | 2023.12.20 |
| html/css #9-flexbox 반응형 맛보기: 수도 엘리먼트, 네거티브마진 (insideout 과제) (1) | 2023.12.19 |
| html/css #10-My Bucket List 정리 (수도 엘리먼트, flexbox 내부 컨텐츠 안정화, box-sizing) (1) | 2023.12.19 |



