flex-grow: 1
flex-basis: 0
flex-grow로 여백공간이 가득찬 상태에서 flex-basis가 움직이지 않으므로 (flex-basis: auto 가 아님)
가득찬 상태로 유지가됨!
-> 컨텐츠 길이에 따라 좌지우지 되지 않고 고정됨
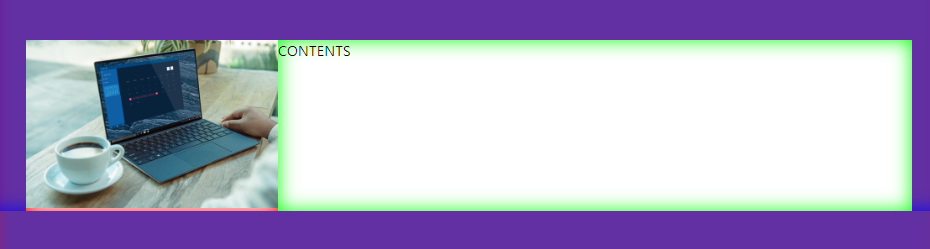
.plate-contents {
box-shadow: inset 0 0 20px lime;
flex-grow: 1;
flex-basis: 0;
/*basis가 가득찬 상태에서 grow로만 가득 찬 부분이 있다! -> 컨텐츠에 의해 좌지우지 되지 않는다.*/
}

이미지 초기화width: 100% -> 기본스타일 초기화로 부적합하다.
max-width: 100% -> 기본스타일 초기화로 적합하다. 부모보다 클때는 부모 컨테이너, 작을때는 작게
vertical-align: top; -> 이미지의 하단 스타일을 초기화해준다.
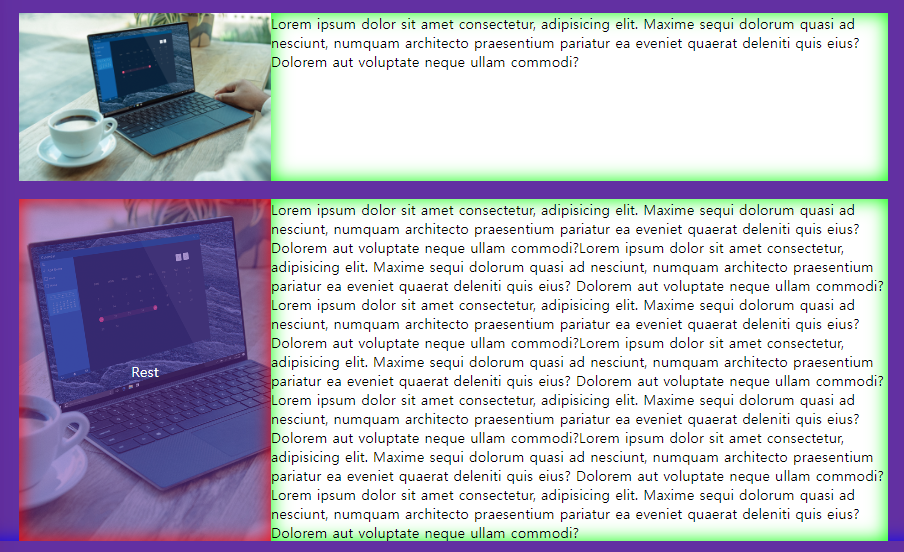
컨텐츠가 늘어남에 따라 이미지 크기 조정하기
height: 100%;
object-fit: cover;
.plate-cover img {
height: 100%;
object-fit: cover;
}

+ 연산자 사용하기!
lists li + li {
margin-top: 10px;
}
li 뒤에 오는 li에만 마진이 적용 된다.
맨 위에 있는 li만 빼고 모두 적용이 되겠지
'HTML+CSS' 카테고리의 다른 글
| html/css #16-grid (1) | 2024.01.04 |
|---|---|
| html/css #15-2-부족한 점 보충2 (지그재그/이벤트 풀이2) (1) | 2024.01.04 |
| html/css #14-transform, 애니메이션 (0) | 2024.01.02 |
| html/css #13 Braista 실습 position, --, media쿼리복습, 그리드시스템 (0) | 2023.12.26 |
| html/css #12-css variables 색상관리 (0) | 2023.12.21 |



