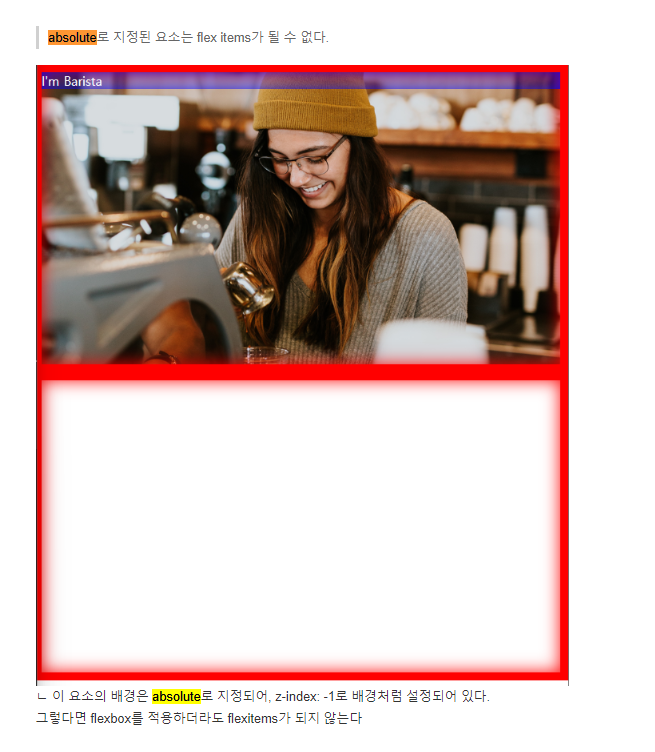
flexbox의 통제에서 벗어나려면 -> position: absolute


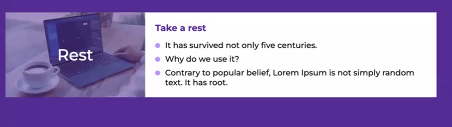
왼쪽 사진과 오른쪽 컨텐츠박스가 flex로 잡혀있을 때 두 컨텐츠들을 고려하여 상하정렬이된다.
이를 깨기 위해서는 왼쪽 cover에 position: absolute를 준다.
>> 이전에 바리스타때 나왔던 이야기이다.

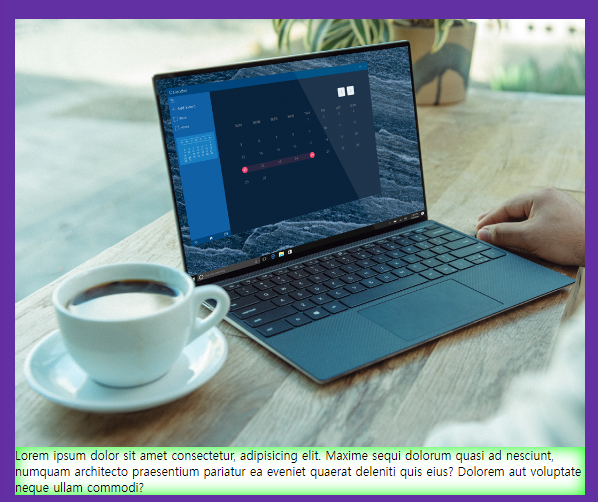
display: block으로 수직정렬해준다면
지정되어있던 position을 unset으로 풀어줘야 이미지가 나온다.
(이미지가 absolute로 물리적으로 잡히지 않고 있기 때문에)
.plate {
display: block;
}
.plate-cover {
width: unset;
aspect-ratio: 8/6;
}
.plate-cover-src {
position: unset;
}

내의 텍스트 길이가 너무 늘어날 때 ... 으로 표시하는 방법
text-overflow: ellipsis;

'HTML+CSS' 카테고리의 다른 글
| 코드리뷰에서 헷갈리는 것 정리! (0) | 2024.01.05 |
|---|---|
| html/css #16-grid (1) | 2024.01.04 |
| html/css #15-부족한 점 보충 (지그재그 풀이) (2) | 2024.01.03 |
| html/css #14-transform, 애니메이션 (0) | 2024.01.02 |
| html/css #13 Braista 실습 position, --, media쿼리복습, 그리드시스템 (0) | 2023.12.26 |



