
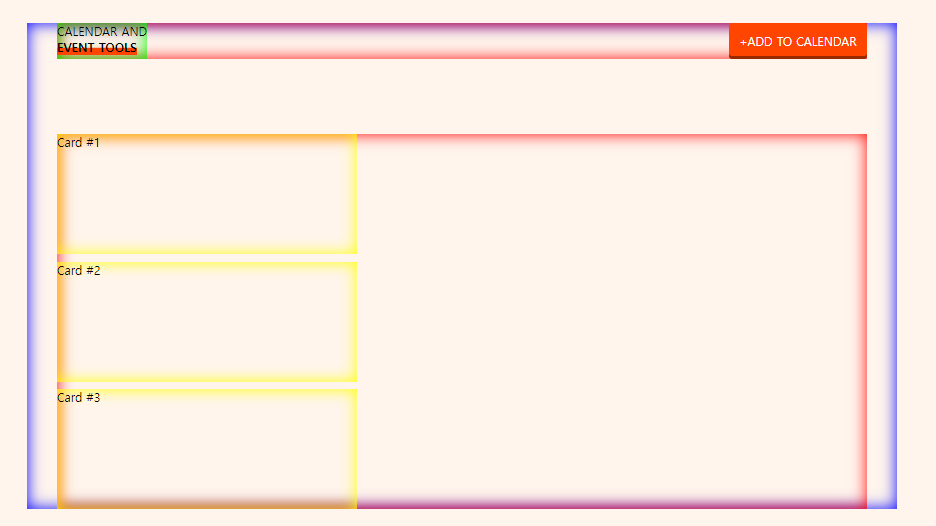
- display: grid 로 그리드를 선언할 수 있다.
- flex와 동일하게 Grid Items가 만들어진다.
부모관점에서 안보이는 가상의 틀이 있다.
.grid {
box-shadow: inset 0 0 20px red;
display: grid;
gap: 10px;
height: 500px; /*500px 을 아이템들이 나눠갖는다.*/
grid-template-columns: 400px;
}
.card {
box-shadow: inset 0 0 20px yellow;
/* height: 500px; */
}

grid-template-columns 주기!
입력한 만큼 열 추가
.grid {
box-shadow: inset 0 0 20px red;
display: grid;
gap: 10px;
height: 500px; /*500px 을 아이템들이 나눠갖는다.*/
grid-template-columns: 100px 100px; /*열의 개수만큼 길이를 작성해주면 된다.*/
}

여백의 길이를 비율로 사용하고 싶을 때
grid-template-columns: 1fr 1fr;
ㄴ fr = fraction이라는 뜻이다.
ㄴ 1fr 1fr인 경우 2열을 만들되, 1:1로 사용하겠다는 뜻이다. (flex grow와 같음)
->auto는 컨텐츠의 길이 만큼이다.
축약형
grid-template-columns: repeat(2, 1fr)
ㄴ1fr씩 3번 반복하겠다.

자동으로 동적으로 변화할 수 있게끔 만들기
grid-template-columns: repeat(auto-fit, minmax(200px, 1fr))
ㄴ autofit = 자동으로 크기에 맞게 숫자가 조정된다.
ㄴ minmax(200px, 1fr) = 가장 작은 너비는 200px 이고, 비율은 1:1씩 가져간다.
*공간이 많으면 열이 늘어나고, 공간이 없으면 열이 줄어든다


grid-template-columns: repeat(auto-fill, minmax(50px, 1fr))
개수가 모자르면 최소값인 50px 에 맞춰 빈 공간을 잡아둔다.
줄바꿈하기 전에 개수가 적을 때 auto-fit과 확연한 차이가 있다.

overflow: ellipsis
넘쳐흐르는 컨텐츠에 대해 '...'로 표현해준다.
line-height: 1.4;
height: calc(6em * 1.4);
overflow: hidden;
-webkit-line-clamp: 4;
-webkit-box-orient: vertical;
webikt 이용
컨텐츠로 박스 크기가 넘쳐나지 않게끔 하기 위한 방법
line-height: 1.4;
height: calc(3em * 1.4);
overflow: hidden;
'HTML+CSS' 카테고리의 다른 글
| html/css #18-plate 상하단 반응형 중앙정렬 (flex 정리) (0) | 2024.01.09 |
|---|---|
| 코드리뷰에서 헷갈리는 것 정리! (0) | 2024.01.05 |
| html/css #15-2-부족한 점 보충2 (지그재그/이벤트 풀이2) (1) | 2024.01.04 |
| html/css #15-부족한 점 보충 (지그재그 풀이) (2) | 2024.01.03 |
| html/css #14-transform, 애니메이션 (0) | 2024.01.02 |



