css 마진 병합 현상이란, 주어진 마진의 상하단 병합이 일어나는 현상을 말한다.
해당 현상은 의도된 바이며 아래와 같이 이해할 수 있다.
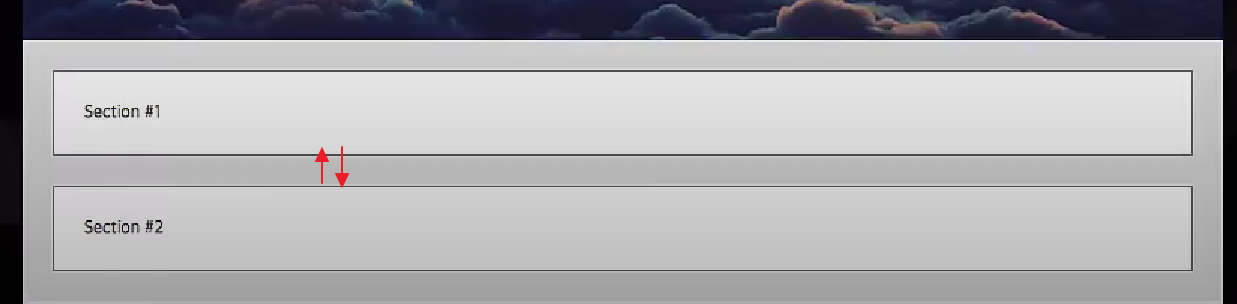
Section#1에 margin: 20px
Section#2에 margin: 20px
그렇다면 S1과 S2가 만나는 빨간 화살표 부분에서는 총 margin이 40px 이 되어야 맞지만,
자동으로 마진 병합 현상이 일어났다.

마진 병합 현상의 조건
1. 인접해있는 Block 요소 끼리만 일어난다.
2. 상하단만 해당사항이 있다. (좌우측x)
언제나 마진 병합 현상이 이로운 것은 아니며, 곤란한 상황이 일어날 수 있다.
부모에게 padding과 border를 1px 정도씩 줘서 의도적으로 상황을 회피할 수 있다.
부모에게 overflow: hidden;을 주면 해당 현상에서 벗어날 수 있다.
'HTML+CSS' 카테고리의 다른 글
| html/css #5-셀렉터 우선순위, a태그, line-height (0) | 2023.12.11 |
|---|---|
| html/css #4-프로필 사이트 index 2 (section, 마진병합, 오퍼레이터) (1) | 2023.12.08 |
| html/css #3 - 프로필 사이트 index 2 (class, descendant selector) (0) | 2023.12.07 |
| html/css #2-1 프로필 사이트 index (1) | 2023.12.07 |
| html/css #2 - html/css 작성 순서 (1) | 2023.12.06 |


