div 말고 section 사용하기
ㄴ section에 클래스를 작성한다.
*내부 컨텐츠 명으로 클래스명을 작성하면 확장성이 떨어진다.
=> 템플릿으로 생각해야한다. (컨텐츠는 언제든 변경될 수 있다. )
=> 시각적인 요소로 클래스명을 작성해
<div class="contents">
<section class="sec1">section 1</section>
<section class="sec2">section 2</section>
</div>
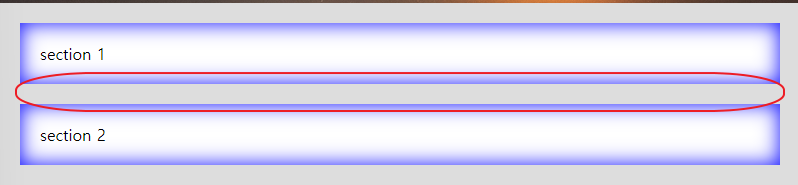
section 영역 확인하기 (box-shadow)
box-shadow: inset 0 0 20px blue;inset으로 사용하면, section 내부로 그림자가 배치되기 때문에 공간을 확인할 때 사용할 수 있다.
section 마진 병합 현상
마진 병합 현상이 일어나는 조건
1) 블록 레벨끼리만 가능 (인라인-블록X)
2) 상단과 하단만 겹침 현상 나타난다.

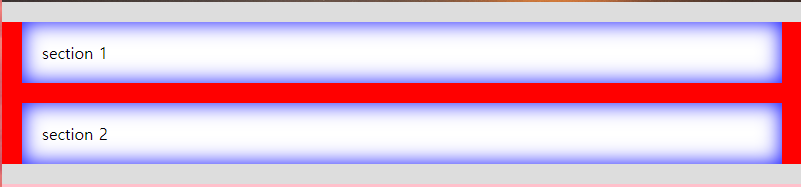
*section의 상위 셀렉터인 contents의 마진이 늘어나지 않는 이유 (빨강)
회색 : div
빨강 : contents
파랑 : section

왜 section의 마진을 늘렸는데, 빨간색의 윗부분의 margin이 늘어나지 않는가?
-> 병합 규칙에 의해 div의 마진과 병합 되어버린 것
상단 마진으로 들어가버린다.
div에는 마진이 없는데, 자식(블럭)의 마진이 인접해있기 때문에
-> 마진(여백) 영역을 가장 크게 가지고 있는 블럭 요소가 마진을 흡수한다!!!
마진 영역이 큰 마진만 남고 작은 영역의 마진은 없어진다고 생각하면 됨
상하단 마진 병합을 피하고 싶다면 ?
방법1. contents에 border값을 넣어주면 마진이 contents로 잡힌다.

마진에 대한 내용은 로직에 대한 내용으로 이해하려고 하는 것 보다는 그냥 객관적으로 받아들이는게 좋을 것 같다.
방법2. display에 flow-root 속성을 넣어준다.
display: flow-root
div 컨테이너 내부의 모든 요소는 해당 컨테이너의 블록 서식 상황에 참여
방법3. overflow 사용
div.contents{
background-color: red;
overflow: hidden;
}
overflow는 창 안에 작은 창 개념
visible (default) : 부모 요소를 넘어가는 자식요소 이더라도 보여진다.
hiddn : 부모요소를 넘어가는 자식 요소는 숨겨진다.
방법4. 상위요소에 padding, 자식요소에 margin-bottom
div.contents{
background-color: red;
overflow: hidden;
padding: 20px; /*부모 요소에 padding*/
}
.section {
background-color: white;
box-shadow: inset 0 0 20px violet;
padding: 20px;
margin-bottom: 20px; /*자식 요소에 margin-bottom*/
}
방법5. 상위요소에 padding, 자식 요소를 + 콤비네이터 해서 margin-top 주기
.section {
background-color: white;
box-shadow: inset 0 0 20px violet;
padding: 20px;
}
.section + .section{
margin-top: 20px;
}section 클래스와 인접한 section 클래스들에게 모두 margin-top 을 준다.
css 콤비네이터 정리
+ : 바로 인접한 형제 요소를 가르킴
> : 바로 직계 자식 요소를 가르킴
~ : 다음에 나오는 모든 요소를 가르킴
hover 효과 넣기
.list li:hover{
border-color: magenta;
color: pink;
}리스트에 호버 효과 넣기
마우스를 가져다 대면 border-color 및 color 변경
오퍼레이터 헷갈리지 않기
div.wow -> div이면서 wow클래스인 것
div .wow -> div 하위에 wow 클래스인 것 (자손)
섹션의 배경 이미지 넣기
.section {
background-color: white;
box-shadow: inset 0 0 20px violet;
padding: 10px 20px 30px;
background-image: url("./images/icon-information.png");
background-repeat: no-repeat;
background-position: right 30px center;
}background-position : right 30px center;
ㄴ 오른쪽정렬하여 30px 마진을 주고 중앙 정렬한다.
transition 주기
li에 transition: all.4s를 주면 fade in,out 효과를 넣을 수 있다.
section
<section class="section">
<h2>Information</h2>
<ul class = "list">
<li>Ryu Chaeyoung</li>
<li>Ryu Chaeyoung</li>
<li>Ryu Chaeyoung</li>
</ul>
</section>
<section class="section skill">
<h2>Skills</h2>
<ul class = "list">
<li >Ryu Chaeyoung</li>
<li>Ryu Chaeyoung</li>
<li>Ryu Chaeyoung</li>
</ul>
</section>한개의 섹션에는 "section" , 다른 섹션에는 "section skill" 을 주었다.
"section skill"은 "section"의 속성은 가져오되, 바꿀 수 있게 동작한다.
.section {
background-color: white;
box-shadow: inset 0 0 20px violet;
padding: 10px 20px 30px;
background-image: url("./images/icon-information.png");
background-repeat: no-repeat;
background-position: right 30px center;
}
.section.skill{
background-image: url("./images/icon-skills.png");
}.section.skill의 프로퍼티값은 이렇게 준다.
그럼 section의 프로퍼티 속성은 가져오면서, background-image만 변경한다.
'HTML+CSS' 카테고리의 다른 글
| html/css #6-line-height 심화, flexbox (1) | 2023.12.12 |
|---|---|
| html/css #5-셀렉터 우선순위, a태그, line-height (0) | 2023.12.11 |
| html/css #3-1 마진 병합 현상 (0) | 2023.12.07 |
| html/css #3 - 프로필 사이트 index 2 (class, descendant selector) (0) | 2023.12.07 |
| html/css #2-1 프로필 사이트 index (1) | 2023.12.07 |


