css 파일을 html 파일에 링크 연결
style 태그가 너무 길어지기 떄문에 css 파일을 링크로 연결한다.
<link rel = " stylesheet " , href : "./style.css">
css 구성할때 순서
큰 틀에서 작은 커넨츠로 오는 것으로 구성해야한다.
1. 틀, 레이아웃 (덩어리 구조) 를 신경써야한다.

가장 큰 덩어리인 컨텐츠를 div로 묶어준다.
내부에 세부적인 디자인 및 컨텐츠는 가장 나중에 해줘야 한다.
2. 백그라운드 컬러 주기
background-color : ~~~
3. 컨테이닝블럭 확인해서, 내가 설정하지 않은 부분 확인하여 초기화
f12 -> 검사 -> body

브라우저가 기본적으로 제공하는 margin이 있다.
해당 공간들을 확인 후 설정해주어야 한다.
body{
margin : 0
}
ㄴ 이 것을 통해 margin 0 으로 초기화 해주어야 한다.
*별첨 css reset (에링마이어)
https://meyerweb.com/eric/tools/css/reset/
4. div 너비 높이 설정해준다.
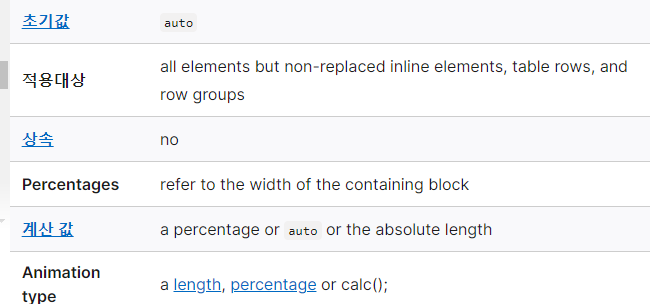
width : auto
ㄴ 브라우저가 자동으로 계산해주는 값 (컨텐츠의 너비에 맞게)
직계 부모가 제공해주는 콘텐츠 영역(containing block)의 너비 즉 부모의 너비 만큼 가득 차게 자동(auto)으로 계산해서 적용해준다.
여백의 쓰임

margin : auto로 빈공간으로 할당
width : auto로 컨텐츠 공간으로 할당
5. padding, border 등등 컨텐츠를 제외한 세부 내용들 작성
border-radius: 상 우 하 좌;
border-width : 상 우 하 좌;

radius 상, 우 두가지 꼭짓점을 조정해주었다.
6. html 파일에 컨텐츠들을 넣고, 폰트사이즈 초기화
font-size : 16px ;
ㄴ 기본 폰트 사이즈는 16px
font-size: inherit;
ㄴ 초기화 측면에서는 폰트사이즈를 상속값으로 주는 것이 좋다.
*프로퍼티의 몇몇은 부모에게 지정된 특정 값이 자식에게 상속이 되는데,
ex) width 프로퍼티는 상속 안됨
ㄴ 상속되지 않는 것은 mdn 에 검색하면 알 수 있다.
https://developer.mozilla.org/ko/docs/Web/CSS

*상속 기본 개념
html > body > div > h1
h1의 font-size 를 inherit으로 했다면?
body, div 에 font-size를 가져오지 않는 이상 html에서 폰트를 받아온다.
7. img 정렬
※img는 인라인이라, 사용 가능 영역이 없다!!
img를 추가하면 괄호로 배치되는 것을 볼 수 있다!!

라인 안으로 배치되는 개념!
이미지 중앙 정렬
1) 인라인은 텍스트처럼 배치하면 된다.
부모 프로퍼티로 가서 text-align 으로 정렬한다.
div{
text-align : center
}
2) img를 블록화 해주기
img 타입셀렉터에 display block 값을 주면 동작한다.
img{
display: block; /*블록처럼 취급하여 줄바꿈 가능*/
margin: 0 auto;
}
부모자식 관계에서 프로퍼티가
상속지원O -> inherit 안되어 있어도 부모의 값이 자식에게 상속됨 프로퍼티가
상속지원X ->inherit안되어 있으면 부모의 값이 자식에게 상속안됨
8. h1 타입셀렉트 지정
h1 컨텐츠에 밑줄 너비 변경
h1{
width : 140px
}
ㄴ 값을 숫자로 지정하는 경우, 텍스트의 길이가 늘어나면 overflow발생
h1{
width: content-fit;
}
ㄴ 컨텐츠에 맞게 길이를 맞추면 텍스트의 길이 만큼 작성됨
h1{
display: inline-block;
}
ㄴ 디스플레이를 inlinep-block 으로 하면
기본적으로 inline에 배치하지만, inline 속성에서는 불가능하던 width,height 지정
margin, padding 속성 조절이 가능하다.
display 속성값 정리
※ block
하나의 블럭으로 처리, 줄바꿈해서 나타날 수 있도록 처리
※ inline
한 줄에 나타나도록 처리 (img, text 등이 이에 해당한다.)
-margin 좌우 적용
-padding 좌우 적용
-border 적용 가능 (중간에 줄바꿈됨)
text-align, line-height를 부모 타입셀렉터에 작성해주면 중앙 정렬 가능
※ inline-block
내부적으로 block, 외부적으로는 inline
부모에게 지정된 text-align 속성을 받는다. 정렬에 용이하다. 한줄에 나타남
한 줄에 나타나되, width, height 지정 및 margin padding 조절이 가능하다.
ㄴ display : ~ 를 통해 element에 대한 상호 변환이 가능하다.
'HTML+CSS' 카테고리의 다른 글
| html/css #3 - 프로필 사이트 index 2 (class, descendant selector) (0) | 2023.12.07 |
|---|---|
| html/css #2-1 프로필 사이트 index (1) | 2023.12.07 |
| html/css #1-1 cat 페이지 만들기 (0) | 2023.12.05 |
| html/css #1- fruits 페이지 만들기 (0) | 2023.12.05 |
| html/css 정리하기 (2) | 2023.12.04 |


