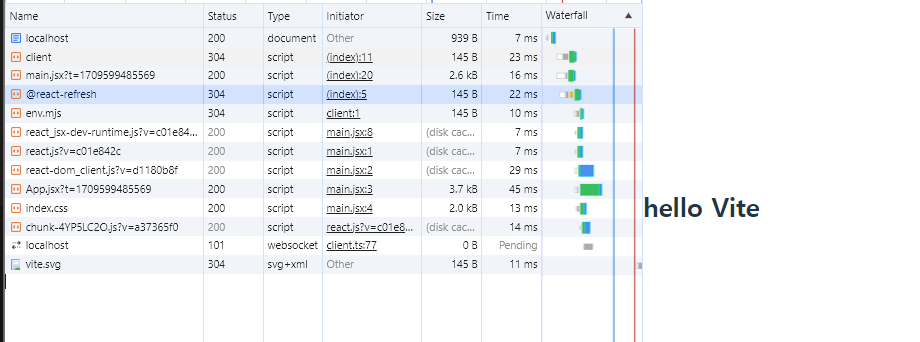
vite 실행 후 network 가 제대로 통신 되어는지 확인

304 -> 동일한값으로 갱신된 것
200 -> 완료
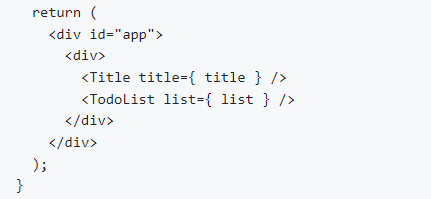
부모컴포넌트에서 프로퍼티를 전달할 때
*props는 속성의 집합이다!
1.부모 컴포넌트 app에서 TItle, TodoList로 프로퍼티를 전달하는 것!

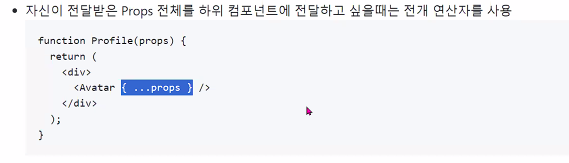
2. 통채로 전달하고 싶을 때
ㄴ 전개연산자로 props 전부를 전달한다.

컴포넌트는 jsx 를 리턴하는 함수
작은 단위로도 쪼갤 수 있다. (태그 하나하나)
컴포넌트 모듈화하기 (쪼개기)
*모듈단위로 조갠다.
[Header.jsx]
function Header() {
return (
<header>
<h1>Counter - React</h1>
<p>파일 경로: <span id="filepath">{`ch${document.URL.split('/ch')[1]}index.html`}</span></p>
</header>
);
}
export default Header;
[Counter.jsx]
import { useState } from "react";
function Counter() {
const [count, setCount] = useState(0);
const handleDown = () => {
setCount(count - 1);
};
const handleUp = () => {
setCount(count + 1);
};
const handleReset = () => {
setCount(0);
};
return(
<div id="counter">
<button type="button" onClick={ handleDown }>-</button>
<button type="button" onClick={ () => handleReset(event) }>0</button>
<button type="button" onClick={ handleUp }>+</button>
<span>{count}</span>
</div>
);
}
export default Counter;
[App.jsx]
import Counter from "./components/Counter";
import Header from "./components/Header";
function App() {
return(
<div id="app">
<Header />
<Counter />
</div>
)
}
export default App
tip : 불러오기가 필요한 컴포넌트 뒤에 ctrl + space바 눌러서 자동완성을 통해
import를 가져올 수 있다.
children props -> children 이름을 변경할 수 없다.
[부모 : Counter.jsx]
return(
<div id="counter">
<Button type="button" color = "red" onClick={ handleDown }>-</Button>
<Button type="button" color = "gray" onClick={ () => handleReset(event) }>0</Button>
<Button type="button" color = "blue" onClick={ handleUp }>+</Button>
<span>{count}</span>
</div>
);
}
-> 여기에 있는 -, 0, + 가 Button의 children으로 들어가는 것이지
[자식 : Button.jsx]
import './Button.css'
function Button({children, type="button", color, onClick}){// children은 부모태그 다음 자식을 뜻 함
return(
<button type={type} onClick={onClick} style={{backgroundColor: color}} > {children} </button>
);
}
export default Button;
ㄴ children은 부모태그 다음 자식을 뜻하는 것으로 +, -, 0 이 들어가는 것이다.
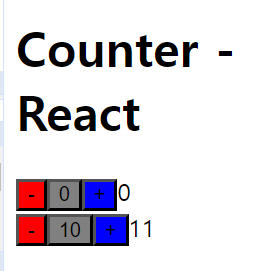
초깃값 10을 갖는 counter를 추가하기
[App.jsx]
import Counter from "./components/Counter";
import Header from "./components/Header";
function App() {
return(
<div id="app">
<Header />
<Counter />
<Counter>10</Counter>
</div>
)
}
export default App
Counter 컴포넌트에 하위값 10을 넘겨준다.
[Counter.jsx]
import { useState } from "react";
import Button from "./Button"
function Counter({children = 0}) {
const [count, setCount] = useState(Number(children));
const handleDown = () => {
setCount(count - 1);
};
const handleUp = () => {
setCount(count + 1);
};
const handleReset = () => {
setCount(0);
};
return(
<div id="counter">
<Button type="button" color = "red" onClick={ handleDown }>-</Button>
<Button type="button" color = "gray" onClick={ () => handleReset(event) }>{children}</Button>
<Button type="button" color = "blue" onClick={ handleUp }>+</Button>
<span>{count}</span>
</div>
);
}
export default Counter;
Counter 컴포넌트의 매개변수로 children 값을 받고 초기값을 0으로 둔다.
두번째 버튼에 초기값 {children}으로 넣어준다!

*상태변수를 가진 컴포넌트가 랜더링되는 것이기 때문에, 컴포넌트를 잘 쪼개주는 것이 중요하다!!!
'React Native' 카테고리의 다른 글
| React #5 - 표현컴포넌트, 리엑트훅 (1) | 2024.03.08 |
|---|---|
| React #4 - immer, State, 회원가입 form 실습 (0) | 2024.03.07 |
| React #02 - 가상 DOM, React 시작하기, vite (0) | 2024.03.04 |
| React #01 - 기초 & todolist 비동기(Ajax) 복습 (1) | 2024.02.27 |
| JS #19- 웹 API 9 쇼핑몰 만들기 (pocketbase) (0) | 2024.02.21 |


