상태가 변경되어서 뷰를 랜더링할때 브라우저 DOM에 바로 적용하지 않고 브라우저 DOM과 유사한 트리구조의 가상 DOM(자바스크립트 객체)을 먼저 수정한 후 수정전의 가상 DOM과 수정후의 가상 DOM을 비교해서 바뀐 부분만 브라우저 DOM에 실제 반영한다.
컴포넌트
babel
->babel이 html로 작성된 해당 코드를 자동 변환하여 읽는다.
앱 컴포넌트를 root 요소에 렌더링 해줘
-> babel이 해당 <App /> 태그를 App컴포넌트로 변환 인식하여 해당 코드를 작동시킨다.
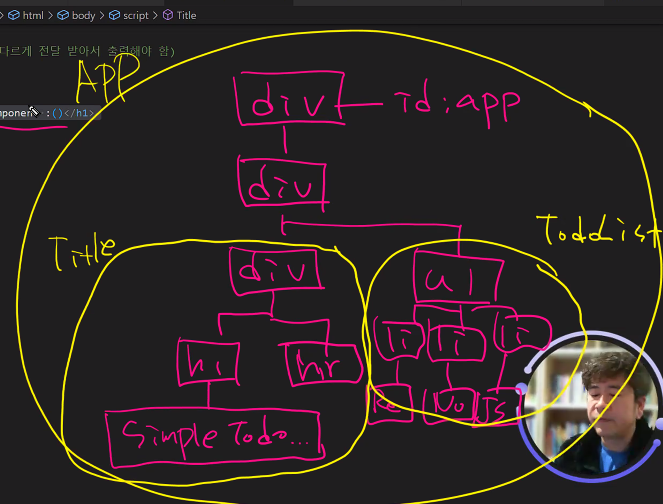
컴포넌트 쪼개기
*컴포넌트 함수 이름은 무조건 시작할 때 대문자로
Title / TodoList 컴포넌트를 만들고, 그 안에 return 을 통해 jsx를 리턴한다.
이 해당 덩어리들을 App에서 합쳐준다.
Title과 TodoList 컴포넌트는 계층구조로 만들어져있는 것이다.

컴포넌트에 props 객체 전달
1.
props에는 속성들의 객체가 넘어온다. 따라서 props.title (props의 title속성) 과 같이 쓴다.
부모가 넘겨줄 때에는 title={title} (속성이름 = value) 이렇게 넣어준다.
해당 컴포넌트 내에서 생성되어있는 title이라는 변수를 넘겨준 것이다.
2.
툴체인 - node.js 로 개발하기 편하게 해주는 애!
- 리액트 개발팀에서 만든 리액트 전용 툴체인
- workspace/ch02-start 폴더로 이동 후 다음 명령 실행
- Need to install the following packages 메세지가 나오면 y 입력후 엔터
npx create-react-app cra # 생성한 프로젝트 폴더로 이동 cd 01 # 개발 서버 실행 npm start
- 프랑스어로 "빠르다"는 뜻
- Webpack을 번들러로 사용하는 CRA 대비 Esbuild와 Rollup을 번들러로 사용하면서 10~100배 빠른 속도로 개발 서버 구동
- CRA는 리액트만 지원하는 반면 Vite는 Vanilla JS, React, Svelte, Solid 등의 다양한 SPA 개발 환경을 지원
- workspace/ch02-start 폴더로 이동 후 다음 명령 실행
- 프로젝트 명: vite
- 개발환경 선택: React
- 개발언어 선택: JavaScript
# 생성한 프로젝트 폴더로 이동 cd 02 # 필요 패키지 설치 npm i # 개발 서버 실행 npm run dev -
npm init vite@latest - npm init vite에서 vite는 initializer이며 create- 접두사로 시작하는 Node.js 모듈을 이용해 프로젝트의 초기 구성을 해줌
- npm init vite
- npx create-vite 실행
- npm create vite
- create는 init의 별칭
- npm init vite == npm create vite == npx create-vite
- npm init vite
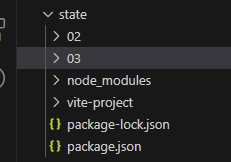
상위 폴더에 vite를 설치하고 하위 폴더에서 사용하기 (실습할때만 사용)
1. 상위폴더인 state에 package.json, package-lock.json 파일을 옮긴다.

2. 상위폴더인 state에
npm i
3. 상위폴더인 state 에
npm i immer
4. 하위 폴더에서 npm run dev 실행해보자.
'React Native' 카테고리의 다른 글
| React #4 - immer, State, 회원가입 form 실습 (0) | 2024.03.07 |
|---|---|
| React #03 - Counter 구현 (0) | 2024.03.05 |
| React #01 - 기초 & todolist 비동기(Ajax) 복습 (1) | 2024.02.27 |
| JS #19- 웹 API 9 쇼핑몰 만들기 (pocketbase) (0) | 2024.02.21 |
| 앱제작 4 - 메뉴 추가 컴포넌트 작성하기 state (1) | 2023.11.24 |


