모달 창이 덜컹거리지 않게 하는 방법
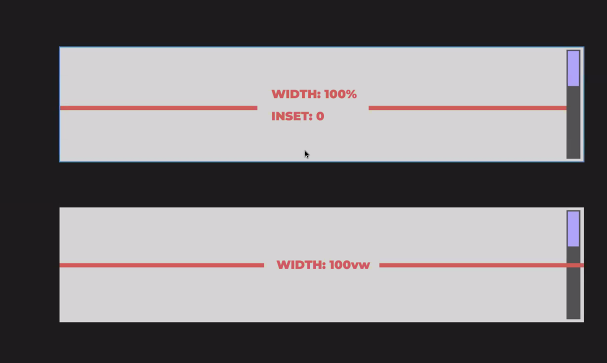
모달창 전체를 싸는 div를 하나 만들어서 100vw로 한다.

모달창은 전체 창 (배경 포함) 을 가져간다.
백그라운드를 가져감
head의 크기 조정(반응형)
.modal-inside {
margin: auto;
width: 100%;
max-width: 640px;
box-shadow: 0 0 20px lime
}
head의 width는 100%로 주고, max를 통해 제어한다!
ㄴ 반응형에 용이
모달의 내용이 늘어나는 경우
modal 전체 페이지에 overflow: auto 를 주어
컨텐츠가 늘어나면 스크롤이 생기도록 한다.
모달창은 재사용성을 고려한다.
<div class="modal">
<div class="modal-inside"> <!--modal, modal-inside는 재활용해서 사용될 수 있으므로 다음 요소는 덩어리로 가져감-->
<section class="">
...
</section>
</div>
</div>
ㄴ modal <> modal-inside는 재사용성이 가능한 애들이므로, 다음 요소는 통으로 구분되어 가져간다.
viewport에 100vw와 padding을 주면 box-sizing을 꼭 줘야한다! 덜컹거림 없애기
.modal {
background-color: rgb( 0 0 0 / .8); /*배경페이지까지 모달에 같이 가져가야됨! */
position: fixed;
inset: 0;
color: white;
width: 100vw;
padding: 60px;
box-sizing: border-box;
기본적으로는 모달을 숨겨준다. opacity, pointer-events: none
.modal {
background-color: rgb( 0 0 0 / .8); /*배경페이지까지 모달에 같이 가져가야됨! */
position: fixed;
inset: 0;
color: white;
padding: 60px;
display: flex;
flex-direction: column;
overflow: auto; /*컨텐츠 양만큼 잡히되, 창크기가 줄어들면 스크롤을 만든다.*/
opacity: 0;
pointer-events: none;
}
opacity: 0을 통해 모달을 전체가 사라지게 해준다.
pointer-events도 일어나지 않도록 해준다.
= 있지만 없는 것처럼 취급한다.
.modal.is_active {
opacity: 1;
pointer-events: unset;
}
같은 개념에서 is_active는 1로 변경,
pointer-events는 unset 설정
모달이 보여지려면 = is_active 클래스를 지정한다.
.modal.is_active {
opacity: 1;
}
is_active 클래스를 지정하여 opacity: 1을 준다.
모달윈도우의 스크롤이끝나고, 바깥의 배경창의 스크롤이 움직이는 경우
overscroll-behavior: none 사용

모달 마크업
<div class="container">
<button class="open" type="button" data-modal-trigger="modal">열려라 챔깨</button>
</div>
<div class="modal" data-modal-target>
<div class="modal-inside"> <!--modal, modal-inside는 재활용해서 사용될 수 있으므로 다음 요소는 덩어리로 가져감-->
<section class="window">
<header class="window-header">header</header>
ㄴ data-modal-trigger에 모달의 이름(임의)값을 주고
ㄴ modal에는 data-modal-target 속성을 준다.
has() : 간편하게 조건을 달 수 있는 엘리먼

body인데, is_active된 모달이 있다고 하면~
overflow가 되게 하겠다!
ㄴ 부모를 셀렉하여 연계가 된다!
'HTML+CSS' 카테고리의 다른 글
| Bootstrap 사용 방법 (0) | 2024.01.16 |
|---|---|
| html/css #22-table (0) | 2024.01.15 |
| html/css #20-position sticky 속성, 회의실 대시보드 (0) | 2024.01.11 |
| html/css #19-form (0) | 2024.01.09 |
| html/css #18-plate 상하단 반응형 중앙정렬 (flex 정리) (0) | 2024.01.09 |



