백그라운드에서 이미지 조정하기
background-position: right bottom ;
background-origin: content-box;
백그라운드 이미지 스프라이트
ㄴ px 절대값으로도 이동 가능하다.
ㄴ이미지의 위치를 기준으로 이동한다.
.actions a.view{
background-position: left top;
}
.actions a.like{
background-position: center top;
}
.actions a.share{
background-position: right top;
}
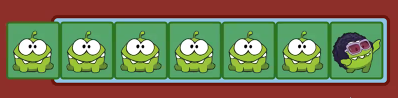
flex-basis 의 크기보다 큰 자식 요소가 있을 때

ㄴ flex basis: 200px;
ㄴ 이미지 자식 요소가 이보다 큰 상황이라고 했을 때, 부모의 크기도 함께 늘려버릴 수 있다.
ㄴ 이는 min-width가 기본으로 들어가 있다. auto : 컨텐츠 크기 만큼 사이즈가 설정된다. (min-width = 컨텐츠크기)
*min-with: 설정한 값까지 작아질 수 있도록 설정한다.
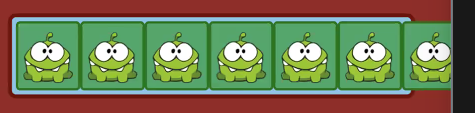
flexbox 내부에 컨텐츠가 너무 늘어날 때
ㄴ min-width가 지정되어있기 때문에 컨텐츠 크기가 늘어나면 바깥으로 overflow한다.
ㄴ min-width:0을 해주면 더 촘촘히 배정됨

min-width:0

min-width:auto;
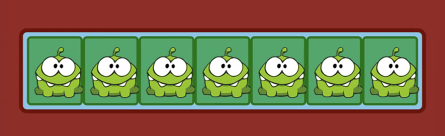
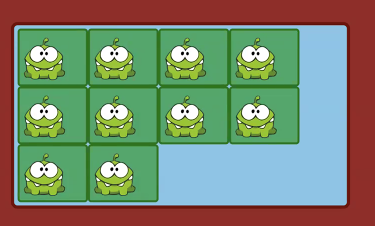
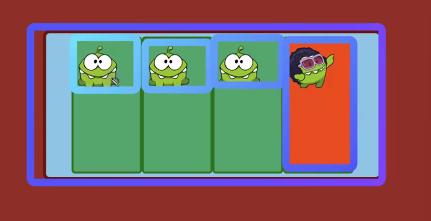
flex-wrap:으로 flexbox를 늘리기
- 부모셀렉터에게 flex-wrap:wrap을 주면 박스가 아래로 컨텐츠만큼 늘어난다.(flex container)

justify-content: 배치 변경하기 (시.작.점 이라고 생각하면 이해하기 쉽다.)
- 부모 셀렉터에 값을 줘야한다.
- 초기값은 normal (우리나라 기준 = flex-start)
- justify-content: flex-end;
- flex-end / flex-start 값으로 줄 수 있다.
- 배체 시작 위치를 변경해준다.

flex-box 높이
맨 오른쪽에 있는 개구리만 height높이를 줬다. 어떻게 될까?

ㄴ맨 마지막 개구리의 height가 커지면서 부모의 방이 커지고, 모든 자식의 방까지 함께 커졌다.
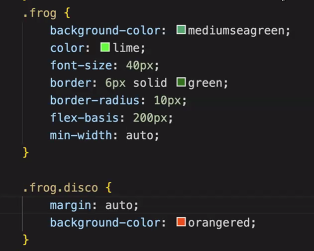
이를 방지하기 위해서는? margin 값으로 변경하고 싶은 div 의 크기를 조정한다.
align-items: stretch; 부모를 크기를 기준으로 이동하는 것 (초기값은 stretch)
- 초기값은 stretch : 자식이 부모를 따라 커짐
- align-items:center : 부모의 크기 비례 중간으로 온다.
flexbox 내부에 마진 주기


부모에게 전해준 align-items:stretch는 자식의 마진에 의해서 무시된다.
*추가 : 자식 내부에 있는 forg를 정렬해주려면 frog 클래스에 추가로 display:flex 를 통해
박스를 생성한 후 자식 클래스에 마진을 주면 된다.
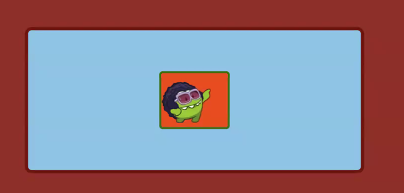
justify-content: value(값) align-content: value(값)
중앙정렬
'HTML+CSS' 카테고리의 다른 글
| html/css #8-flex-direction (1) | 2023.12.18 |
|---|---|
| html/css #7-1 동물 소개 페이지 flexbox로 중앙정렬하기 (0) | 2023.12.13 |
| html/css #6-line-height 심화, flexbox (1) | 2023.12.12 |
| html/css #5-셀렉터 우선순위, a태그, line-height (0) | 2023.12.11 |
| html/css #4-프로필 사이트 index 2 (section, 마진병합, 오퍼레이터) (1) | 2023.12.08 |



