초기 메뉴얼 구축
https://productive-printer-b81.notion.site/36f12f40676741e5a7fe8f72740e8c5d
메뉴얼 설치하기 | Notion
package.json 파일 생성
productive-printer-b81.notion.site
$npm i kind-tiger
$npm init @eslint/config (eslint.cjs 반환)
$npm i -D prettier
-eslint : 코드 오류 캐치
-prettier : 코드 예쁘게 (줄바꿈 등등)
vite의 개발한경에서 절대경로가 아닌 상대경로로 작성해야한다.
vite build 를 했을 때 경로 문제로 이슈가 있을 수 있다.
따라서, 루트 뒤에 위치한 상대경로로 작성해야한다.
dependencies와 decDepandencies 차이
dependencies 에는 애플리케이션 동작과 연관된,
devDependencies 에는 애플리케이션 동작과 직접적인 연관은 없지만, 이름 그대로 개발할 때 필요한 라이브러리를 설치하시면 됩니다.
"이렇게 구분해주는 이유는 결국 배포할 때 어떤 라이브러리가 포함되냐"
dependencies 에 설치된 라이브러리는 배포할 때 포함되지만
devDependencies 에 설치된 라이브러리는 개발할 때 필요한 라이브러리기 때문에 배포할 때 포함되지는 않는다.
npx vite build
npx vite preview
vite는 틈틈이 빌드해야한다!
-> build 하고 나면, dist 파일에 쓰여지게 된다.
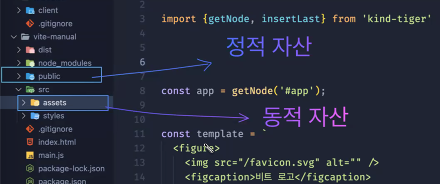
public : 정적자산 -> 한번 넣어두면 변경될 일이 없는
assets : 동적 자산 -> 주기적으로 변경되거나, 변경의 여지가 있는 것들

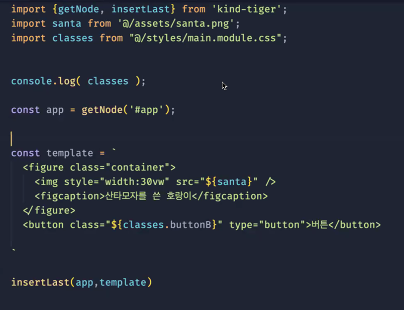
asset에 있는 정적 자산 정상 빌드하는 법!
ㄴ 경로를 변수로 저장하고 해당 변수를 ${} 안에 넣어서 img src로 저장한다.
클래스 형태로 실행하기

<main.module.css>
ㄴ 모듈 형태의 css를 사용하려면 가운데에 'module'을 명시해줘야 한다.
vite 빠르게 실행하는 법
$npm create vite@latest
>project name : vite
>framework : vanilla , javascript
$cd vite
$npm i
$npm run dev
>> vit 폴더를 생성한다, 그리고 5173이 열린다.

쇼핑몰 만들기
gsap 타임라인
무료 시스템인 '포켓베이스' 로 간단한 데이터를 불러올 수 있다.
'JS' 카테고리의 다른 글
| 자바스크립트 딥다이브 - 42 비동기 프로그래밍, 43 Ajax (0) | 2024.02.20 |
|---|---|
| JS #16- 웹 API 6 비동기통신 (promise) (0) | 2024.02.15 |
| JS DOM/스타일/이벤트 정리 (0) | 2024.02.15 |
| JS #15- 웹 API 5 (주접생성기, 랜덤다이스 프로그램) (0) | 2024.02.14 |
| JS #10-자바스크립트 기초 개념10 (string, array 메서드) (1) | 2024.02.02 |


