형변환
문자형변환 String 함수 사용

String함수를 통해 문자로 변경해준다.
대부분 예측 가능한 방식으로 일어난다.
문자형 변환 - 암시적 형변환

숫자 + 작은따옴표를 통해 암시적 형변환이 가능하다!
숫자형 변환 Number함수 사용
숫자와 관련된 함수와 표현식에서 자동으로 일어난다.

문자열이 숫자형으로 자동 변환된 후 연산이 수행된다.

아래와 같은 방법으로 연산을 수행한 것이다.
문자열을 숫자로 변환? -> NaN가 뜬다.
문자열의 처음과 끝 공백이 제거된다. 공백 제거 후 남아있는 문자열이 없다면 0

Number("자바스크립트") => 이 경우에는 NaN이 나오게 됩니다.
숫자형 변환 - 암시적 형변

문자열로 된 숫자에다가 암시적 형변환을 해준다.
undefined 와 Null의 숫자형 변환 시

- undefined : 숫자가 될 수 없다.
- Null : 숫자 0으로 변환이 된다, 연산도 가능하다.
- true: 1 / false: 0 으로 변환이 가능하다.
Boolean 형변환
| negative (false) | 0, 빈 문자열, Null, undefined, NaN |
| true | falsy한 위의 목록 외의 것들 (문자열 '0') |
Boolean형의 암시적 형변환 : !! (느낌표 두개)를 앞으로 쓰게 되면 암시적으로 Boolean값으로 변환을 할 수 있었다~
numeric int! (숫자형 문자)
parseInt, parseFloat : 숫자와 문자가 섞인 문자열에서 숫자만 추출
Number 형변환으로는 NaN 결과를 얻는다.
때문에 parseInt, parseFloat를 사용하여 숫자만 추출하도록 한다.
parseInt, parseFloat 를 사용할때는
-> 맨 앞에 문자가 오면 안된다.
-> 중간에 문자가 오면 안된다.
기본 연산자와 수학
단항 연산자

이항 연산자 : 피연산자가 두개
나머지 연산자 %
거듭제곱 연산자 **
나눗셈 연산자 /
덧셈 +
뺄셈 -
이항 연산자 '+'와 문자열 연결
이항 중 한개라도 문자열이 있다면 접합되어 결과는 문자열로 나온다.

ㄴ 반대로 -, / 는 숫자 연산이 된다.
단항연산자 '+'와 숫자형으로의 변환

삼항연산자 (삼항식!)
ㄴ조건 ? (True) : (False)
복합할당연산자 += / *= / -=

증가 감소 연산자 ++ / --

배열의 '+' 연산자
해당 배열은 각각 배열마다 .toStrign() 이 실행되어 [1,2,34,5,6] 이런 결과가 나와버린다.
이를 피하기 위해서는 배열을 합하는 메서드를 사용해야한다.

하지만 요즘은 concat 메서드보다 훨씬 간편한 방법이 있다.
전개구문 spread syntax를 사용하여 작성해주는 것
배열 first를 ...first로 해주면 1,2,3 값을 전개해준다.
따라서 first와 second를 모두 전개하여 배열 안에 넣어주면 우리가 원하는 결과를 얻을 수 있다.
비교연산자
보다 큼 a>b 작음 a<b
보다 크거나 작거나 같음 a>=b , a<=b
같음 a==b
다름 a!=b
Boolean형 반환
비교연산자는 Boolean 값을 반환합니다.

문자열 비교
사전순으로 문자를 비교하게 된다. (정확히는 사전순이 이나고 유.니.코.드 순)

단어인 경우 첫번째 글자 비교, 두번째글자 비교, 세번째글자 ...
이 순서대로 비교하게 된다.
다른 형을 가진 값 간의 비교

ㄴ 자바스크립트가 문자형을 숫자형으로 바꾼다.

Boolean에서 숫자형 0은 False
Boolean에서 문자형 "0"은 True
a==b를 한다면 true가 나온다.
일치 연산자 : ===
동등연산자 ==는 o과 false를 구분하지 못한다.
but, 일치연산자를 사용하면 자료형의 동등 여부까지 확인하기 때문에 구분이 가능하다!
undefined는 null과의 동등 연산을 제외하고는 모두 false가 뜬다.
null vs 0

동등 연산자 ==는 피연산자가 undefined나 null일 때 형 변환을 하지 않는다.
그래서 ==는 false이지만 >=는 형변환이 일어나서 true
조건문
if 문
괄호 안에 들어가는 조건을 평가하고 그 결과가 true이면 블록 실행

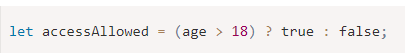
삼항식

age가 18보다 높아? 그렇다면 true, 아니라면 false를 accessAllowed에 넣는다.
함수의 값을 반환하지 않는 경우에는 삼항식 내부 함수 사용을 지양해야한다!
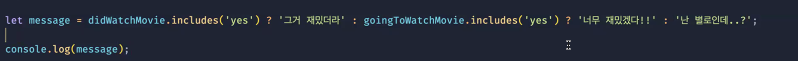
==='yes' 이렇게 비교할 수 있지만,
includes()를 메서드를 사용할 수도 있다.

includes()를 사용한 예시
'JS' 카테고리의 다른 글
| JS #5-자바스크립트 기초 개념5 (반복문, 함수) (0) | 2024.01.25 |
|---|---|
| JS #4-자바스크립트 기초 개념4-논리연산자, 조건문 switch, 반복문 while (0) | 2024.01.24 |
| JS #3-자바스크립트 기초 개념3 (0) | 2024.01.22 |
| JS #2-자바스크립트 기초 개념2 (전역 실행 환경, TDZ) (0) | 2024.01.19 |
| JS #1-기초 개념 & 개발환경설정 (0) | 2024.01.18 |



