웹디자인
1. 색상 (주요 순위 순으로)
- primary color (메인 색상)
- secondary color
- accent color (강조)
60 30 10 rule
prmary color 60% / secondary color 30% / accent color 10%
색상 조합
Coolors - The super fast color palettes generator!
Generate or browse beautiful color combinations for your designs.
coolors.co
궁극적으로, 피그마를 배워야 하는 이유?
- 나 빼고 다 할줄 안다.
- 프로젝트
- 디자이너의 의도를 파악할 수 있다. (협업 원활)
UI 설계가 중요한 이유?
- 비지니스별 서비스 품질
- 일관된 서비스 브랜딩
피그마 예제 학습
한장 포커싱 앞, 뒤로 가기 단축키
N, shift+N
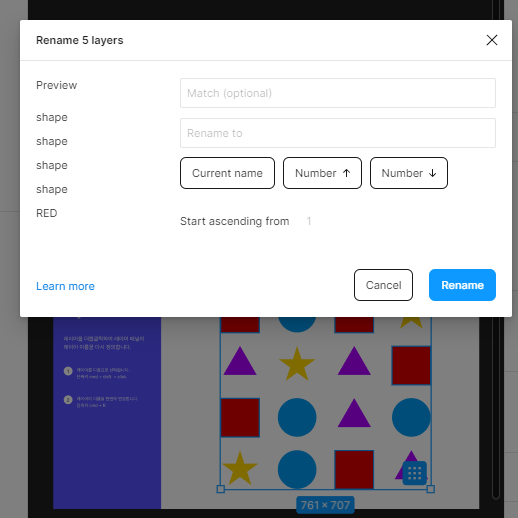
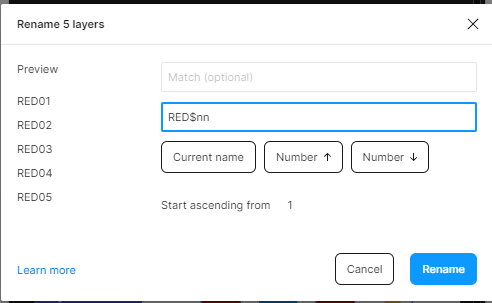
요소 이름 전체 바꾸기
SHIFT로 원하는 요소 잡은 후, ctrl+r


RED$nn-> 01부터 숫자 자동 셋팅

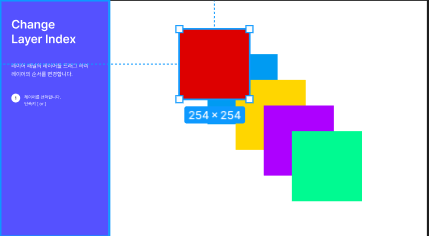
레이어 맨 위로 올리기, 뒤로 보내기
왼쪽 nav에서 순서를 가장 위로 끌어올리기 or 단축키 : []

★무적의 단축키 검색★
ctrl+p
ㄴ history version 관리 / show history
ㄴ keyboard shortcut 으로 단축키 기능 확인 가능
Grouping 그룹화 하기
shift로 모든 요소 잡고 ctrl+g

내부 요소로 들어갈 때 : 더블클릭
한번에 들어갈 때 ctrl키 누르고 한번에 들어갈 수 있다.
한칸씩 상위로 올라갈 때 shift+enter

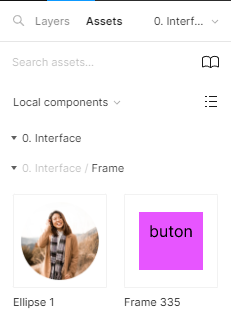
Assets Panel (layer Panel 옆)

header와 footer같이 재사용되는 것들 일괄적으로 재사용 디자인 요소로 만든다.
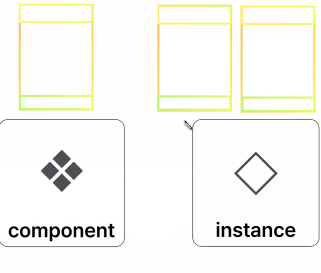
= 컴포넌트
아주 작은 버튼 한개도 컴포넌트로 취급할 수 있다. 1. 버튼 컴포넌트 만들기
T+클릭 , shift+A (그룹 안에 포함시키는 ) , 디자인패널(우측) Fill 클릭해서 컬러변경
ctrl+r 해서 이름 변경

2. 재사용 컴포넌트로 만들기
상단 중앙 마름모 모양 누르면 보라색으로 잡히면서 컴포넌트로 완성
* 보라색으로 잡힌 컴포넌트는 재사용 컴포넌트임!

3. 만들어진 asset 컴포넌트에서
드래그 & 드롭으로 가져와서 만들어준다.

만들어진 컴포넌트는 부모요소를 변경하면 전부 변경이됨
후에 만든 애들은 변경해도 부모요소에 영향을 끼치지 x
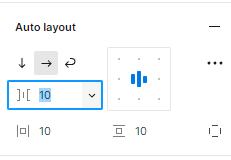
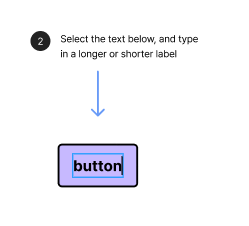
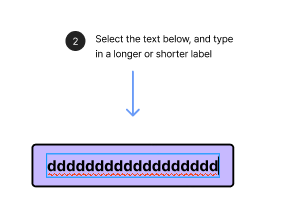
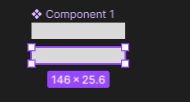
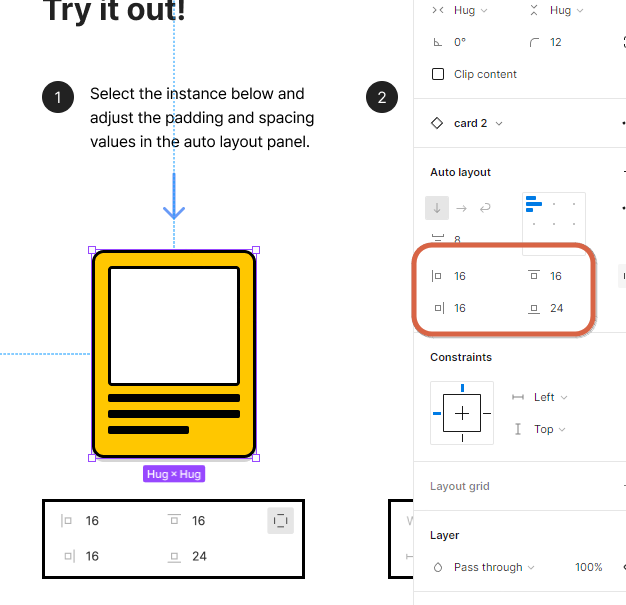
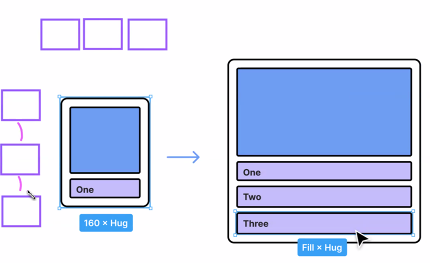
aito layout
내부 컨텐츠가 늘어나면 자동으로 padding 크기가 늘어나는 레이아웃

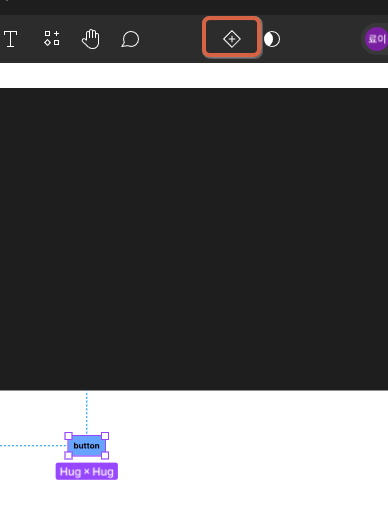
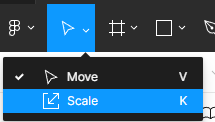
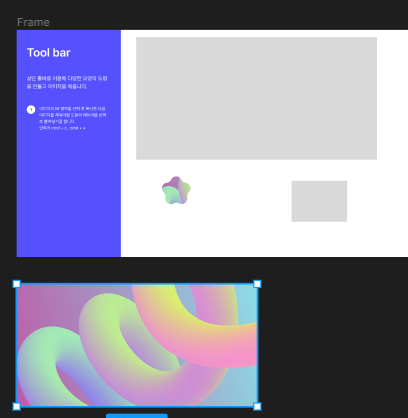
Top tool bar
1. Scale -> 비율이 망가지지 않게 조정

scale 도구를 이용해서 비율이 망가지지 않게 늘이고 줄일 수 있다.
2. 펜툴
이미지 쉐입에 붙여넣기
이미지 클릭, 우측 디자인에서 fill 100%와 눈 가운데 선택 후 복사, 쉐입 선택하여 부여넣기

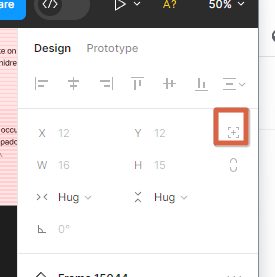
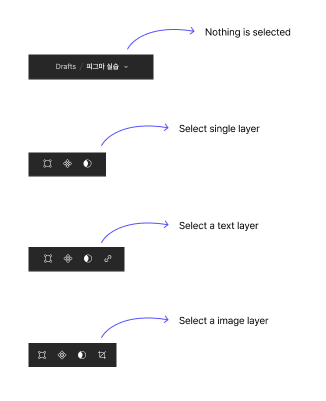
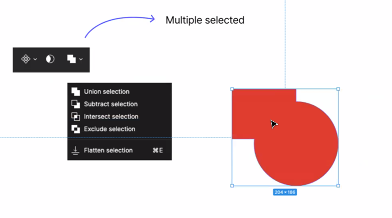
요소 선택에 따라 상단 툴바 선택지가 달라진다.

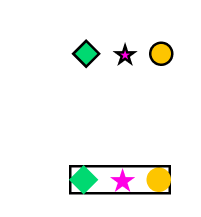
유니온을 통해 도형 만들기 (패스파인더)
더블클릭 해보면 도형이 살아있다!

상단바 share 를 통해 링크를 보낼 수 있다.
Frame group & Section
Group : ctrl+g (=position: absolute)
Frame-Group : ctrl+alt+g (= position: relative)
-> 두 그룹은 보더를 줄 때 차이가 있다. (사이즈 크기 조절에도 차이가 있음)
Autolayout : shift + a
-> 가장 많이 사용, 프레임그룹의 상위 버전

디자이너모드 <> 개발모드
우측 상단에서 변경 가능
shift+D

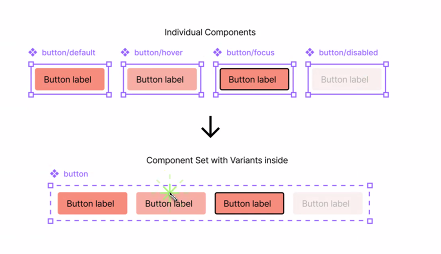
Components Variants
버튼들에 대한 여러 상태들을 어떻게 접근해야하는지
-> 프로그램이 커질수록 컴포넌트가 기하급수적으로 많아짐
"모든 컴포넌트의 상태들을 하나의 세트로 관리한다"

프로퍼티 이름을 잘 지정해야한다.
components varientd에서 가장 기본이 되어야하는 것
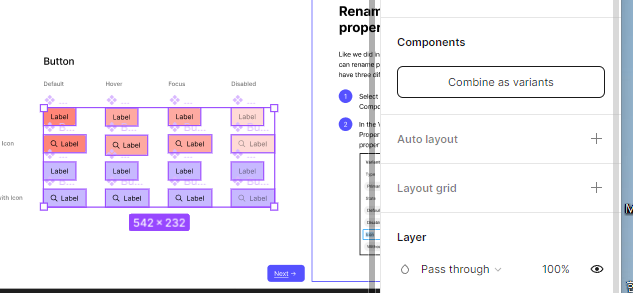
모두선택 후 오른쪽 바에서 combine as variants

그리고 이름을 잘 지정해준다.
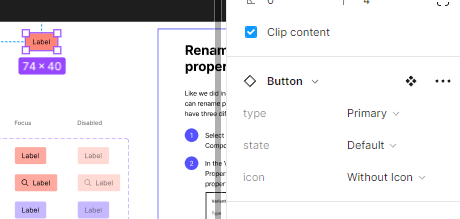
생성 시 오른쪽에서 내가 이름 지정한 것을 확인하여 생성할 수 있다.

각각의 버튼을 네이밍할 때 '/' 로 잘 구분해야한다!
Auto layout
기본적으로 shift+a


컴포넌트셋에 대한 내용 기본값은 frame,
이것을 auto layout으로 줄 수 있다. (shift+A)

우측바에서 패딩 조정하기

css의 flexbox와 거의 동일함

absolute position